共计 543 个字符,预计需要花费 2 分钟才能阅读完成。
最近本站启用了新的主题puock,很是简约大方,很多方面可以说是优化到了我的心巴上,很是好用,最近琢磨这个图标的时候发现还有那么一点点复杂,不过实践过后确实方便。
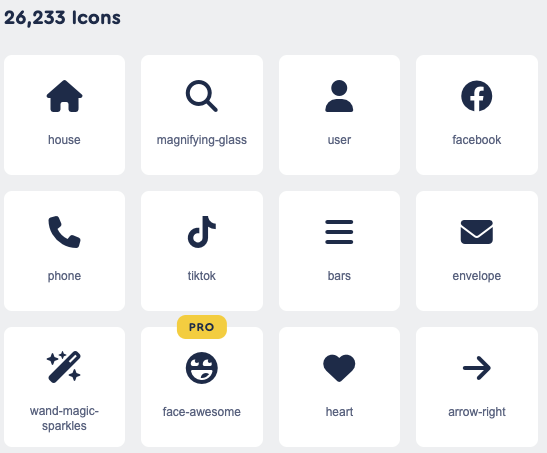
下面记录一下小图标的使用经验,这款主题的icon使用的是fontawesome的v6版本的图标,所以搜索图标的时候尽量找v6的。
下面是对应的图标搜索链接:https://fontawesome.com/v6/icons
那么在这个主题里如何使用呢?使用的场景有哪些呢?
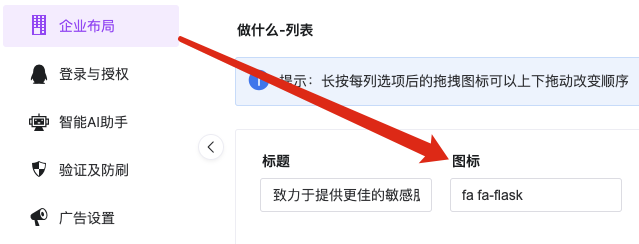
首先是企业布局内的做什么内的图标,格式如下
fa fa-flask 其中的这个flask就是图标的名称,如上图中想要用第一个图标 house的话,就要填写 fa fa-house,如下图所示
有些图标这个方法不适用,可以直接复制[fa-brands fa-shopify fa-bounce]这段,粘贴进去,也是可以的,而且伴有特效,特效可以自己选择。
下面这段就是fontawesome的V6版本给出的html样式代码。
<i class="fa-brands fa-shopify fa-bounce"></i>另外一个场景就是主题的工具栏里的图标了,原理同上。
好了,以上就是挨批网络为大家分享整理的关于wordpress主题puock中fontawesome图标怎么使用的经验。
● 有话想说?点这里留下你的脚印吧!
● 本文来自:挨批网络 » wordpress主题puock如何使用小图标
● 版权所有,转载请注明出处!
正文完