共计 220 个字符,预计需要花费 1 分钟才能阅读完成。
最近使用一个不错的wordpress的主题时,发现其自动截取摘要有点问题。
改代码吧,把改变了原有逻辑,工程量过大,于是从css入手解决。
百度搜索了一些方法,找到了如下方案,使用起来非常不错,效果也很棒。
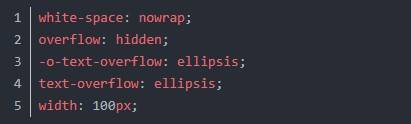
代码奉上

对于自适应HTML5的网站,最后一个width可以不要,或者根据自己的网站布局调整即可。
我是只添加了这三个就可以了
- white-space: nowrap;
- overflow: hidden;
- text-overflow: ellipsis;
● 有话想说?点这里留下你的脚印吧!
● 本文来自:挨批网络 » css实现内容超长自动截取并显示省略号适用性强
● 版权所有,转载请注明出处!
正文完
发表至: 最新动态
2020-06-29











